Stereolabs
A Scalable Website for Pioneers in 3D Computer Vision
Website Development
UX Consultancy
Performance
Accessibility compliance
Technical SEO & Data Layer
Website Development
UX Consultancy
Performance
Accessibility compliance
Technical SEO & Data Layer
Live site
https://stereolabs.com/
Digital design
Pentagram
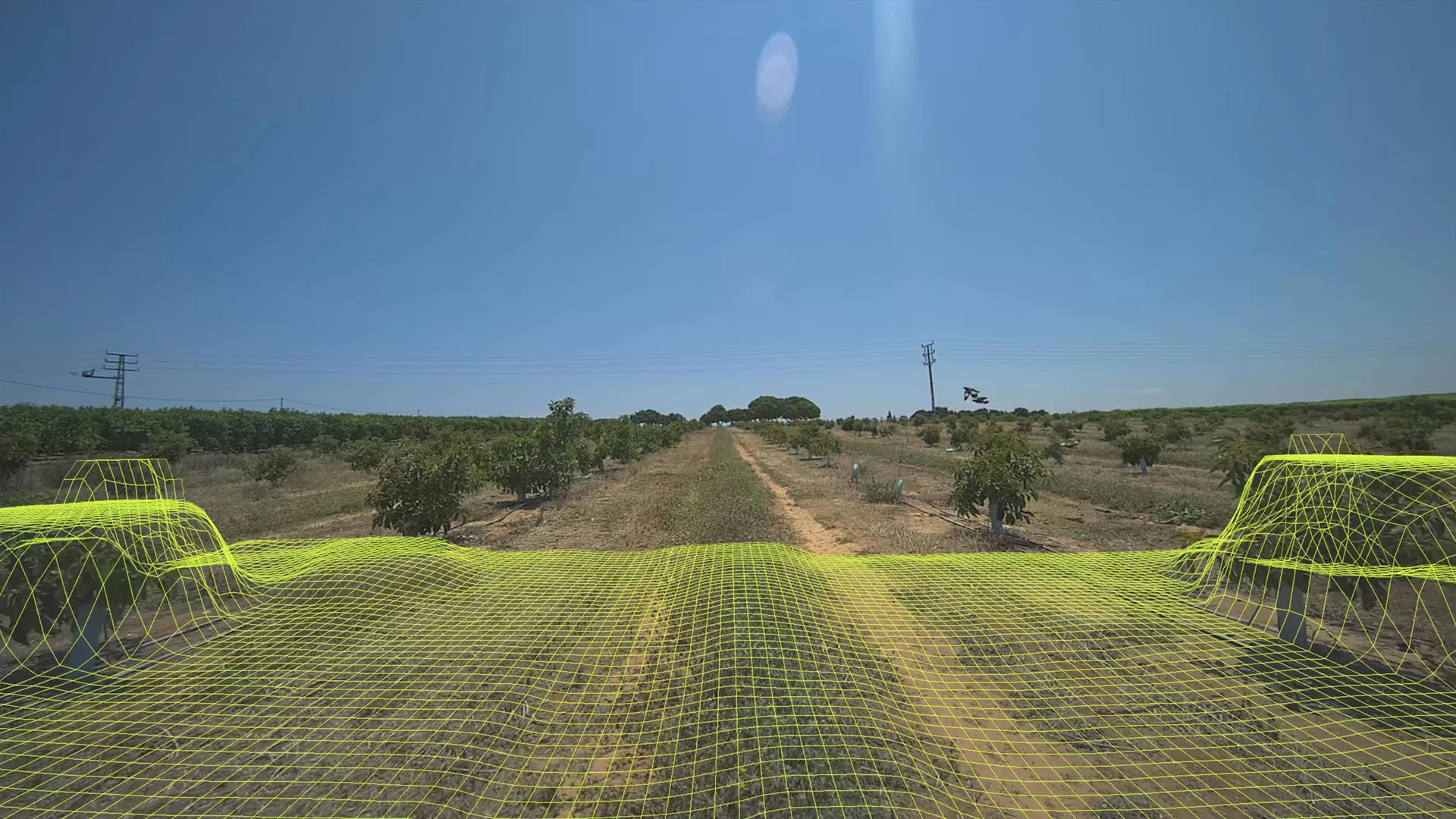
Stereolabs helps machines to see like people do. Their hardware and software products enable real-time 3D computer vision. With over 50,000 users across different industries, from robotics and transportation to defense, retail, workplaces, smart city, sports, agriculture, and manufacturing, they are a leader in the field.
To mark the introduction of their pioneering product, TERRA AI, Stereolabs selected Pentagram, the world’s largest independent design consultancy, to redesign its brand and website.
Stereolabs and Pentagram searched for a web development team to act swiftly and develop a new website in only eight weeks that would meet both design and engineering standards. That’s how they found Commerce-UI, a Shopify Plus agency.
Weeks from start to finish
Unique Sections in Page Builder
A Design System for the Corporate Website
The intersection of design and engineering is at the center of our model at Commerce-UI. Where others might see risk, we thrive by collaborating with the world’s most talented designers. We worked with the Pentagram team to build not just pages but a modular design system. We tokenized everything: fonts, colors, spacings, grids, and icon sets.
A unified design system:
- Creates a shared language between designers and developers with more actual development work, less miscommunication, and fewer visual bugs.
- Enables resolving issues in the design phase. Solving problems in Figma, not code, means many cost and time-consuming development issues never happen.
- Reduces the need for an extensive QA process.
Editors, Designers, and Developers Collaborating in Real Time
In under eight weeks, we developed a website builder with 30 modular sections, which was not an easy thing to achieve. Because of the timeline, we had to populate the content alongside the development. This was possible with Sanity CMS and features like auto-save, version control, and multiplayer mode. Combined, it made our work efficient by enabling designers, developers, and editors to co-create in real time.
Now, creating new pages is as simple as snapping together a set of branded, high-quality sections from their library. The Stereolabs marketing department can build and launch a new page, without any engineering support at all, in a matter of hours.
↑ Sanity CMS – editor experience
Technology: Next.js, Vercel, and New React Server Components
Being a technology company at its core, Stereolabs expected to build its new website in a modern tech stack. For that, we used the Next.js framework and numerous performance optimizations, like server components, static builds with Vercel, Next fonts, the Mux video platform, and Sanity CMS, to bind it all.
What we think characterizes a great website:
- Beautiful and usable: To immerse users into the brand’s world and clarify its message.
- Performant (website speed): Slow websites get bad conversions.
- Accessible: Organizations are frequently sued for falling outside of appropriate accessibility guidelines.
- SEO optimized: If you don’t have your SEO set up well, you miss out on a lot of long-term traffic.
- Completely editable and configurable: Every relevant part of the website should be able to be edited from within the CMS.
Launch day is just the beginning. From there, we worked in close partnership with Stereolabs to gather feedback, analyze, and continuously optimize their site.
If you’re interested in learning more about this specific case or want to know how we can help you tackle your challenges, please reach out.
By signing up, you are agreeing to our privacy policy